在当今快速发展的数字时代,移动设备已成为人们日常生活中不可或缺的一部分。随着智能手机和平板电脑的普及,用户对移动应用和网站的期望也在不断提高,追求的不仅是时尚的外观设计,更是顺畅的使用体验。因此,如何在移动页面设计中实现时尚与功能的完美结合,创造无缝的用户体验,成为了设计师们亟需解决的关键课题。
让我们探讨“时尚与功能兼备”的重要性。移动页面不仅仅是信息的承载体,更是用户与品牌互动的桥梁。设计师在构建移动界面时,必须充分考虑到用户的视觉体验和情感需求。一个时尚的界面能够引起用户的注意,而功能的完备则可以确保用户在使用过程中的流畅性和便利性。因此,二者相辅相成,缺一不可。
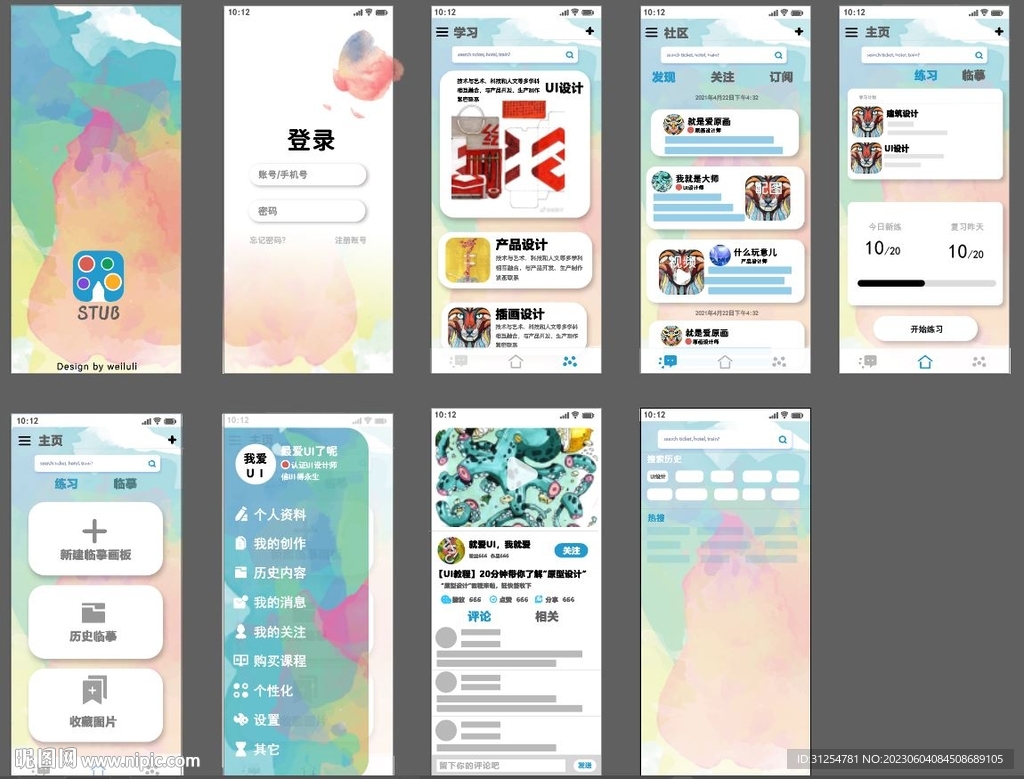
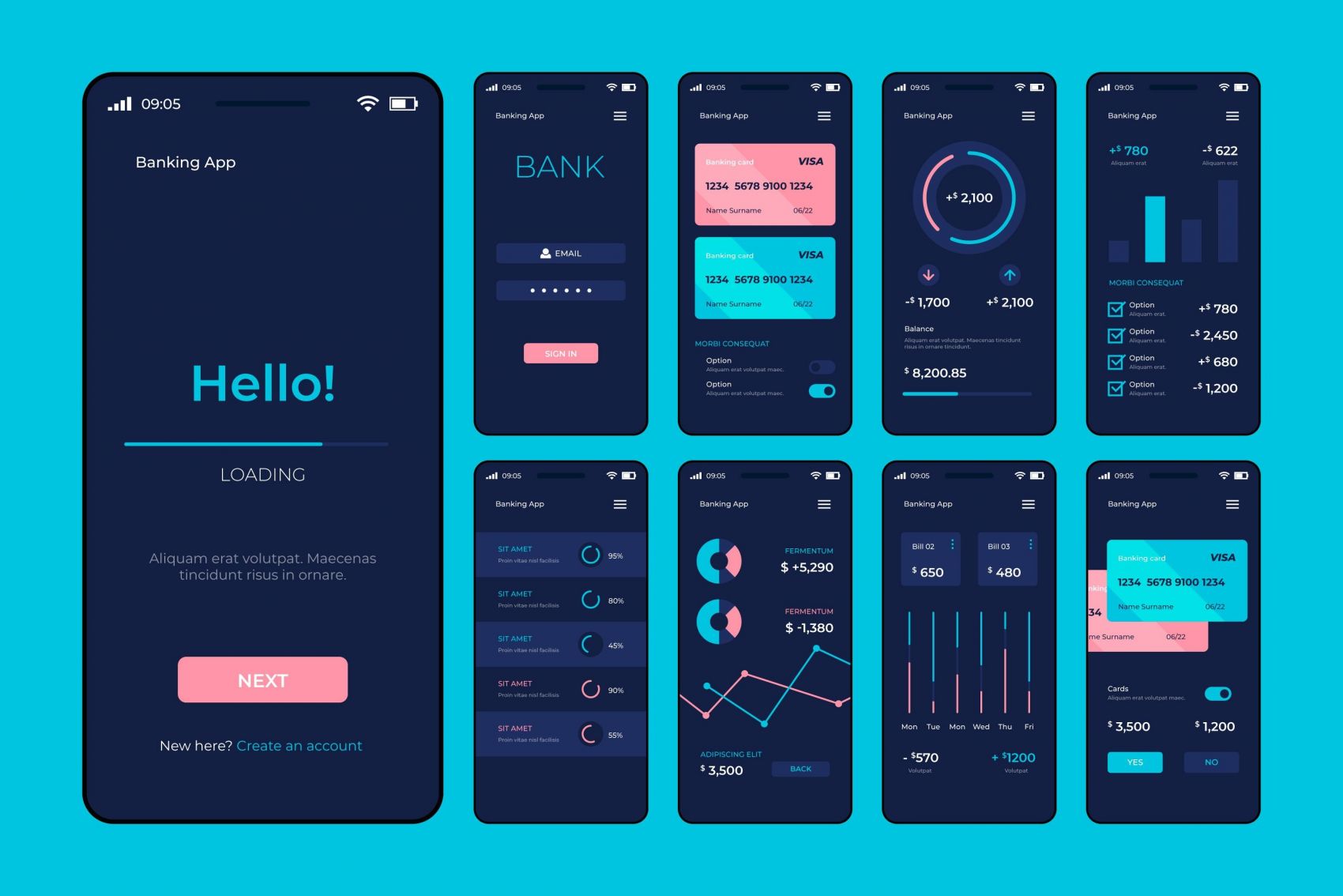
那么,如何在实际设计中获得这两者的平衡呢?页面布局是设计的关键。设计师需要根据移动设备的屏幕尺寸和用户的使用习惯,合理分配界面的各个元素。尽量避免过于复杂的布局,将重要的信息突出展示,使得用户能够快速找到所需的功能或内容。设计师还应考虑到响应式设计,通过适配各种屏幕尺寸和分辨率,确保无论用户使用的是何种设备,都能享受到一致的视觉体验。
接下来,我们需要关注颜色和字体的选择。色彩在情感传达中起着至关重要的作用。鲜明且和谐的色彩组合不仅能吸引用户的眼球,还能增强品牌形象。因此,设计师在配色时应遵循一定的色彩理论,选择与品牌调性相符的颜色,并确保其在不同光线条件下的可读性。同时,字体的选择也关系到用户的阅读体验。清晰且易读的字体形式能大幅提升信息的传达效率,而过于繁复或艺术化的字体可能导致用户的注意力分散,甚至造成信息的误解。
除了视觉元素外,设计师还需要重视交互体验。用户对于移动页面的操作习惯与桌面页面大相径庭,通常习惯于单手操作和快速滑动。因此,设计师应将重要功能集中设置在用户易于触及的范围内,确保用户在操作时不需要进行过多的手指移动。采用大按钮、适当的间距和及时的反馈机制,可以有效提高用户的交互体验。例如,当用户点击某个按钮后,及时给予视觉反馈(如颜色变化或动画效果),可以让用户确认他们的操作已成功执行。
进一步来看,无缝体验的设计原则也体现在加载速度和页面性能上。研究显示,用户对移动页面加载时间的容忍度较低,超过几秒钟的等待就可能导致用户流失。因此,在设计时,开发者应尽量优化页面结构与内容,实现快速加载。例如,简化图片的尺寸与格式、减少不必要的动画效果、以及优先加载可见内容等,都是提升页面加载速度的有效措施。
最终,设计师需要不断进行用户测试和反馈收集,以优化和调整设计方案。设计并非一成不变,随着用户需求和技术的不断演变,移动界面的设计也应不断进化。因此,设计师在设计过程中,需保持开放的心态,乐于接受用户的反馈以及新兴设计趋势,以便及时作出调整和改进。
“移动页面时尚与功能兼备:创造无缝体验的设计原则”是一个多维度的课题,设计师必须在视觉美感与功能实用性之间找到平衡点,以满足现代用户的需求。通过合理布局、细致的色彩与字体选择、友好的交互设计以及高效的页面性能,设计师能够为用户创造出一款既时尚又实用的移动界面,最终提升用户的整体体验,促进品牌的忠诚度与市场表现。
 亿动网
亿动网